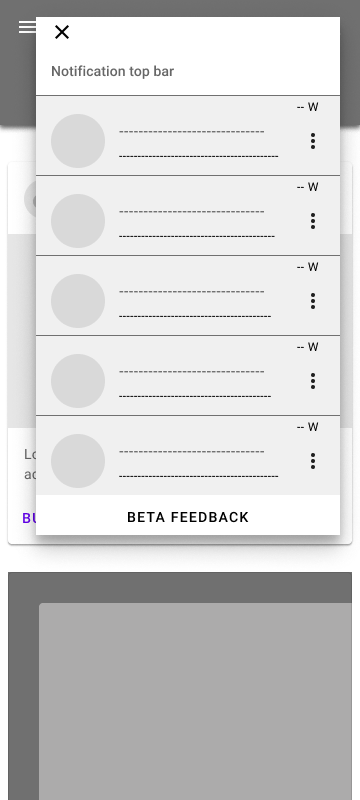
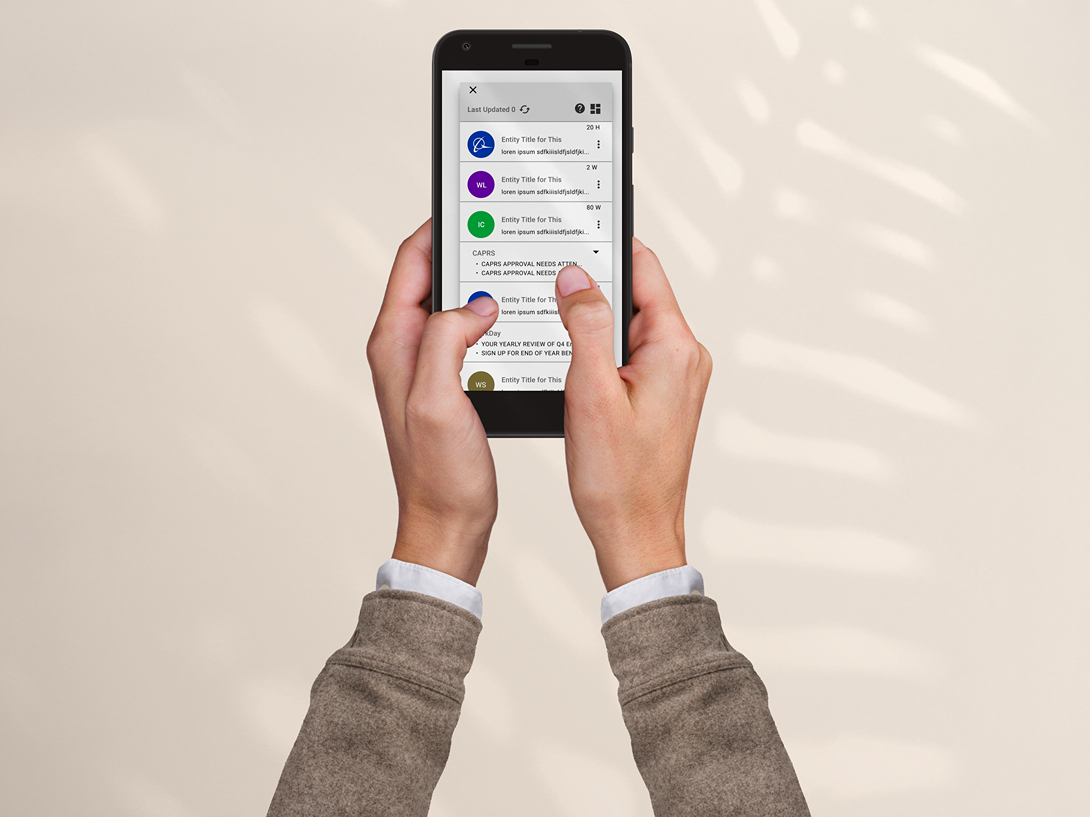
Project Type: New Feature – Web App
My Role: UI/UX Designer
Client: Boeing Corporate Communications and Boeing Global Communications departments, responsible for internal communications.
Target Users: Boeing employees and their managers, streamlining action item notifications.